
Accenture
UX/IxD - Enterprise Architecture HUB
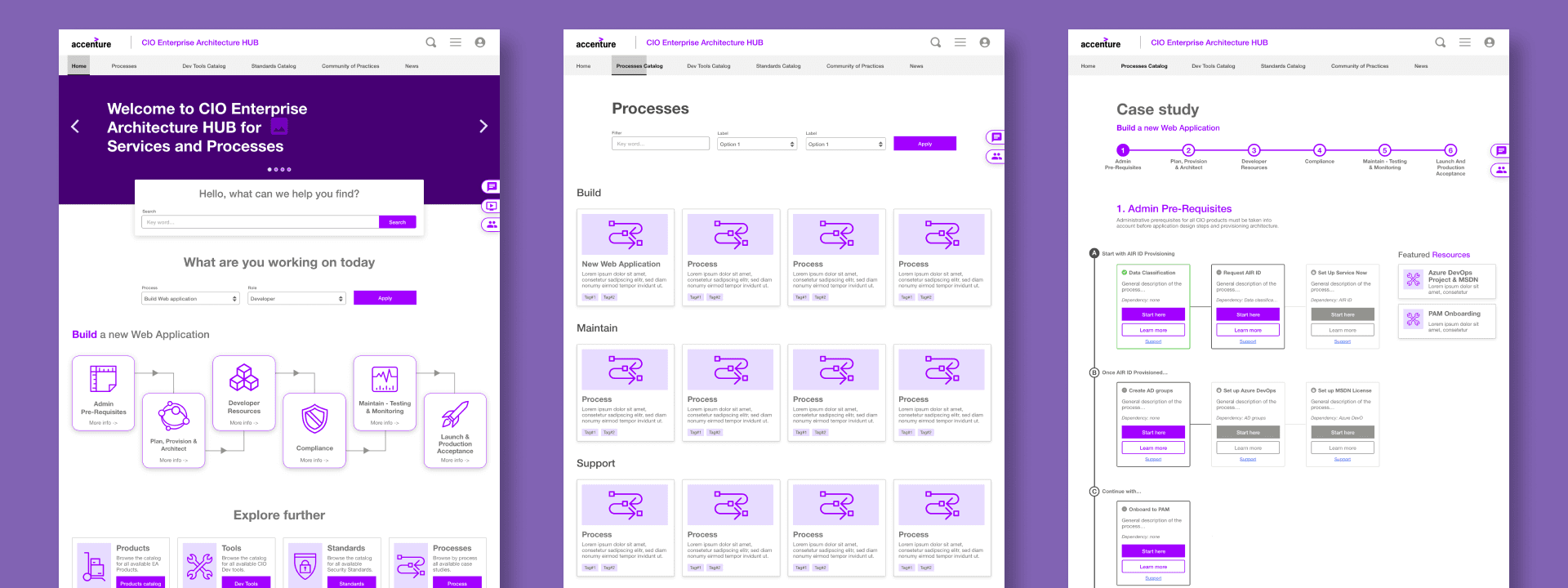
Internal Platform as unique source of truth where all developers can search for relevant information, help, and external support for their daily work.
Product Design Lead
↪My role
6 months [Lean UX]
↪Scope
Adobe XD/Mural/Jira
↪Design Tools
1 UX, 1 VD, 1 Lead
↪Design Team
Overview
One of the largest and oldest airlines in Latin America operates in over 19 points of sale (POS) and offers a broad range of experiences for travelers of different types. However, its digital channels did not reflect this experience. The goal of the project was to redesign the main digital channel, the website, to better reflect the new experience the airline wanted to offer its customers and easy to customize.

Target
Content team: The content team managed the website in 19 different countries, with each country having different content, language, promotions, and more. They needed a user-friendly Content System Manager (CMS) to help them customize the website easily.
Final users: The end users were the people who wanted to buy tickets or services from the airline and experience the new user experience.
The main challenge was to redesign the user experience of the airline's website to create a more enjoyable and intuitive experience for customers when planning their trip.
Our Approach
We adopted a modular design approach to create a website that the content team could reuse across all 19 POS while customizing each one according to their specific needs through a CMS that holds the content.
Understand
Translate the new UX into a CMS webstie
Specify
Create a modular system to build the CMS website
Design
Design the UX by wireframes and interactions
Prototype
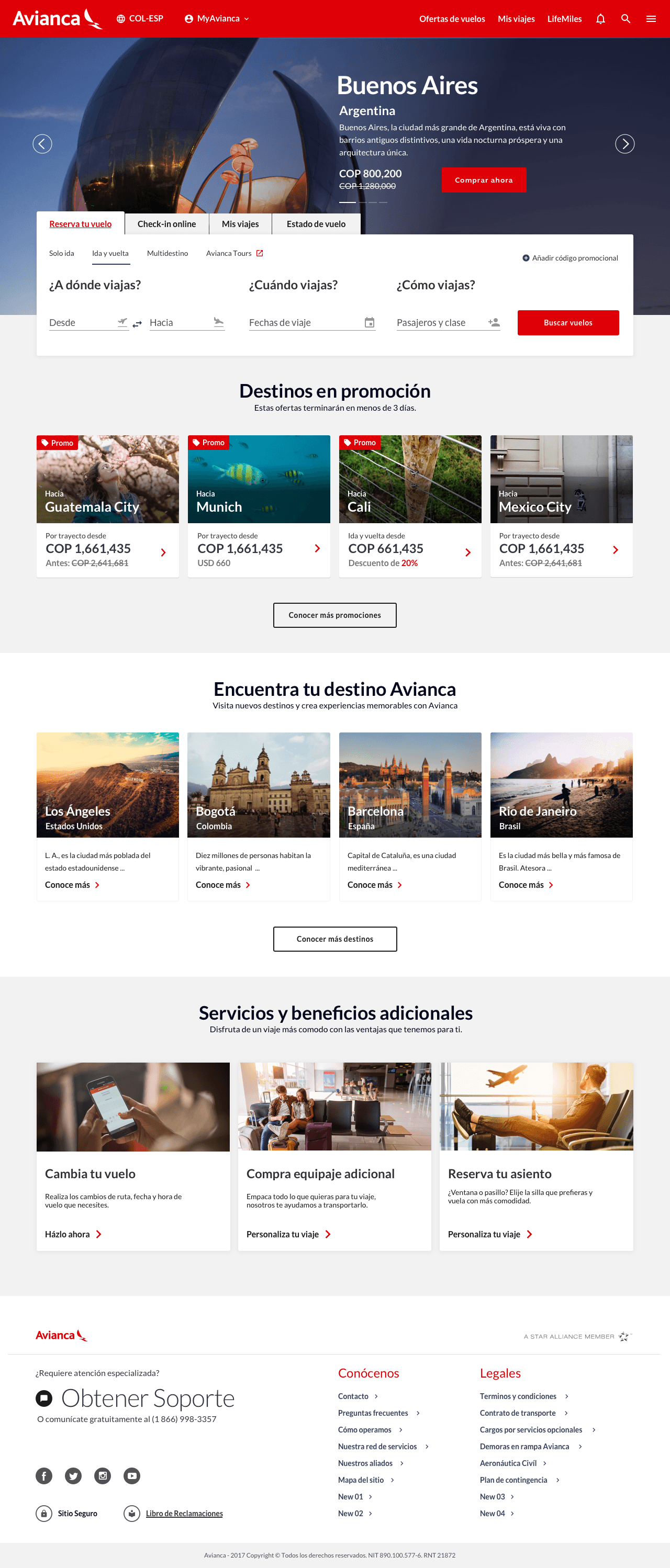
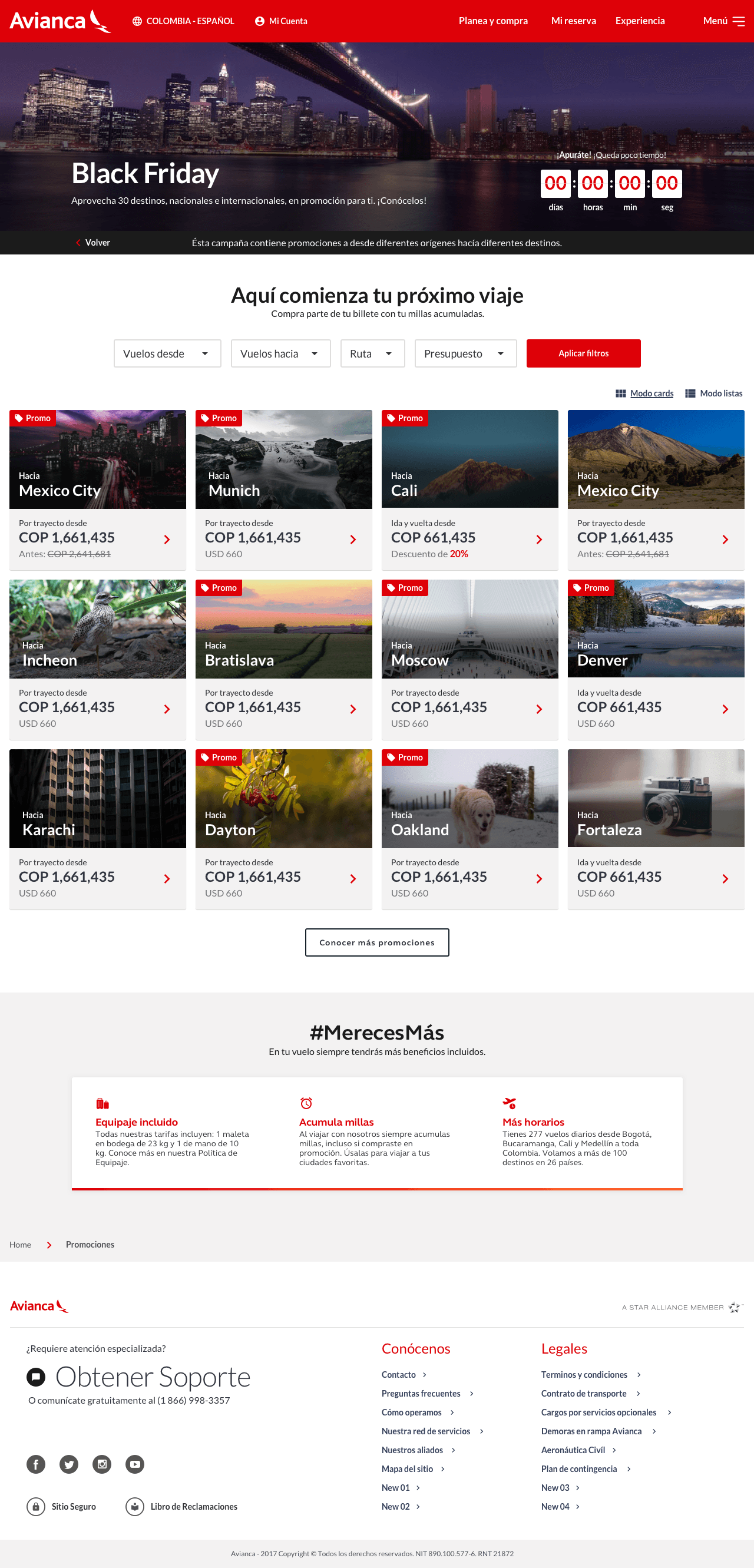
Redesign and facelift the old website screens
Hands-off
Delivery the screens to the dev. team
Translate the UX
We worked with a service design team that provided us with the new user experience in 5 User Personas, 5 User Journeys, and one Blueprint. We translated that work into a CMS website, creating a series of style guides and branding principles to guide the design.
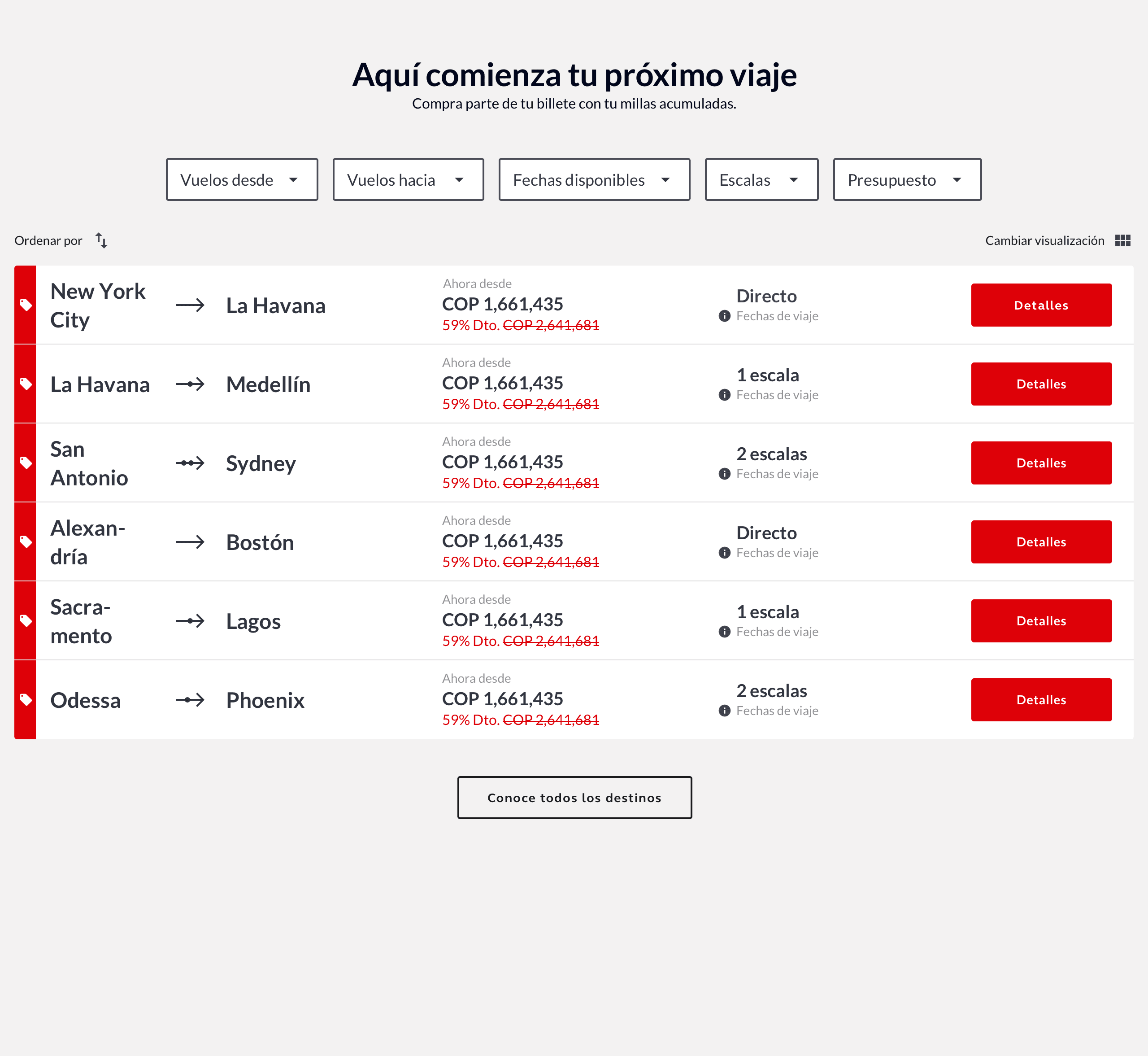
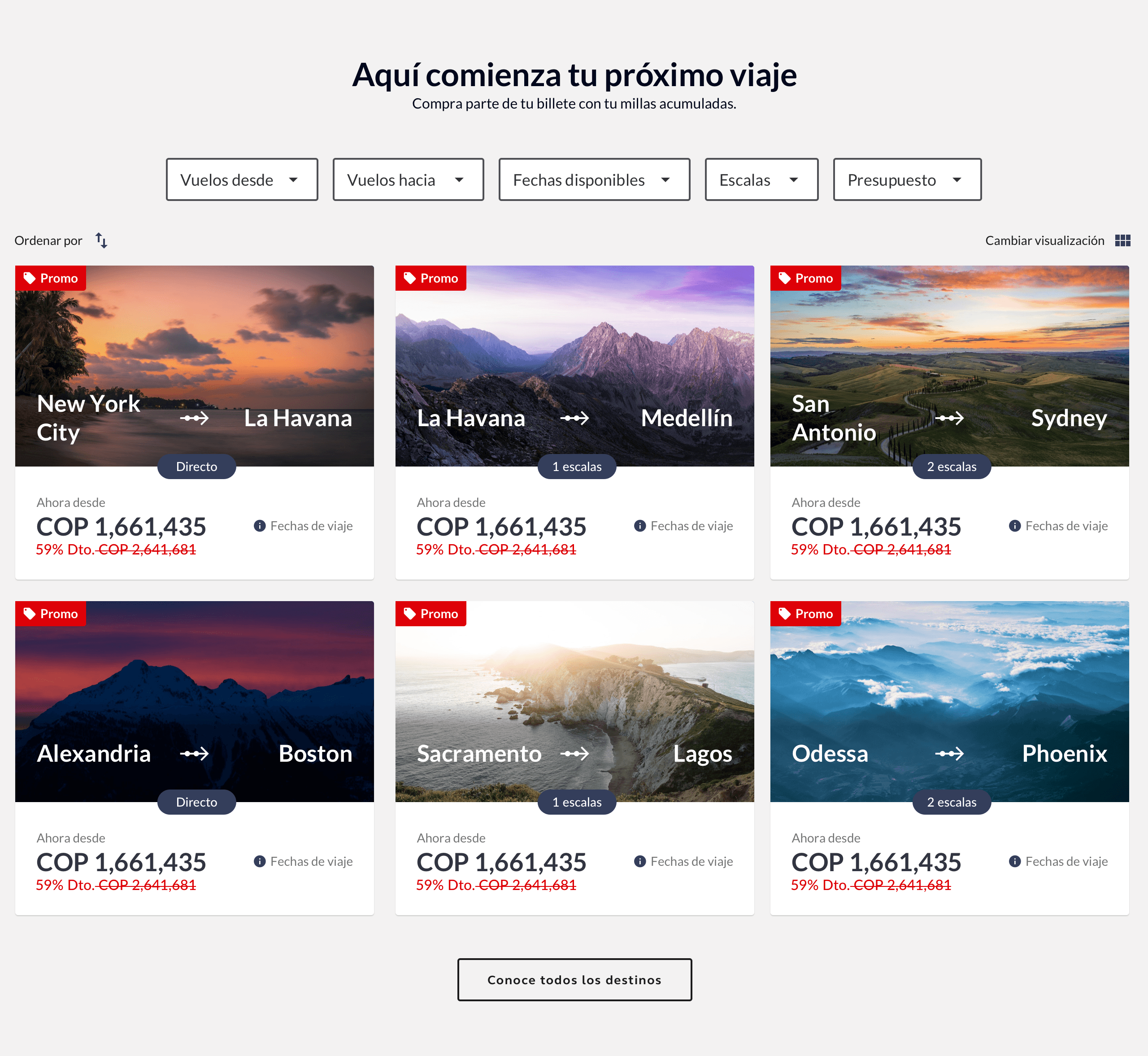
New UX Screens
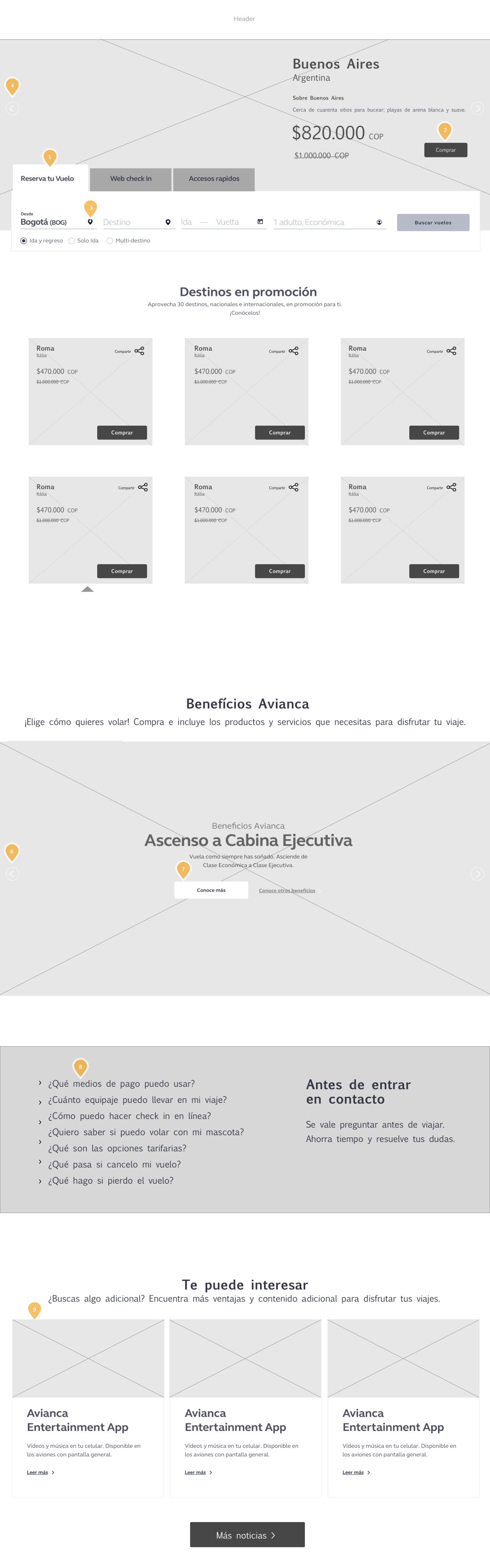
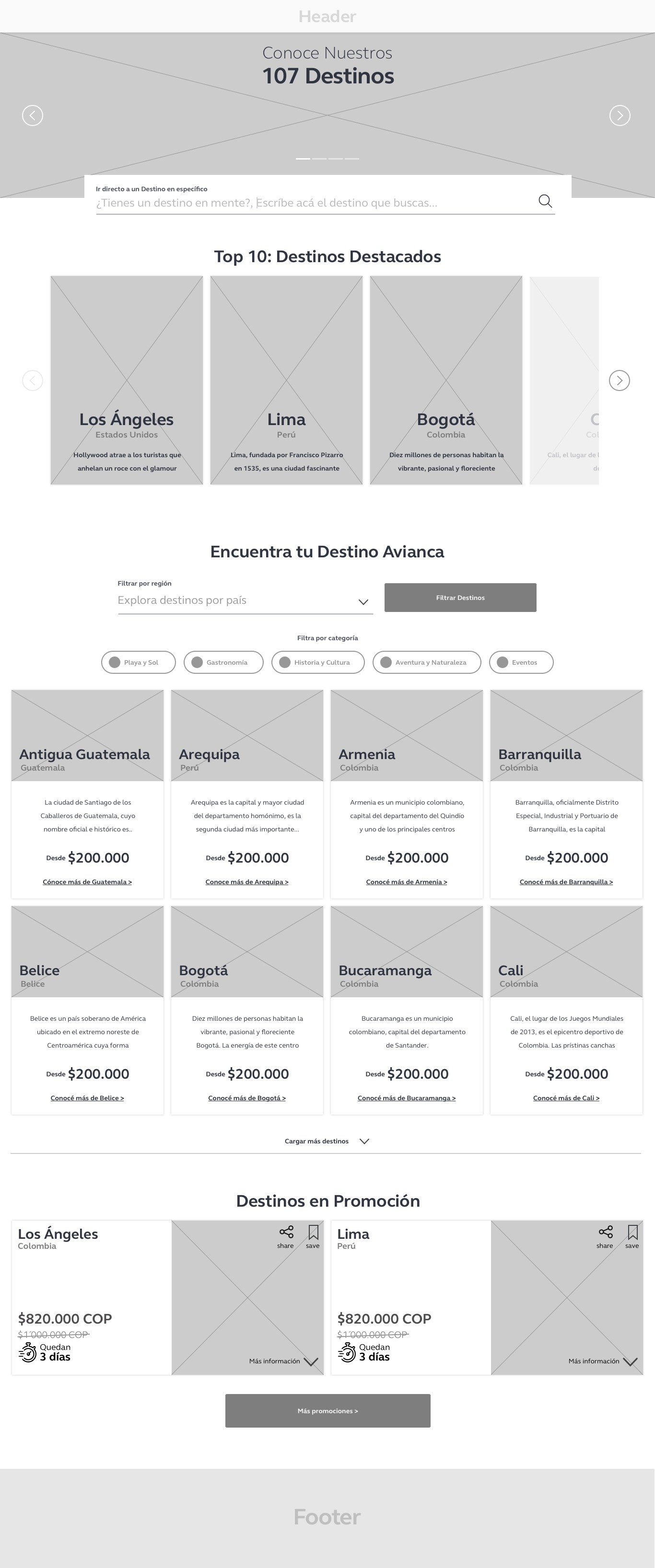
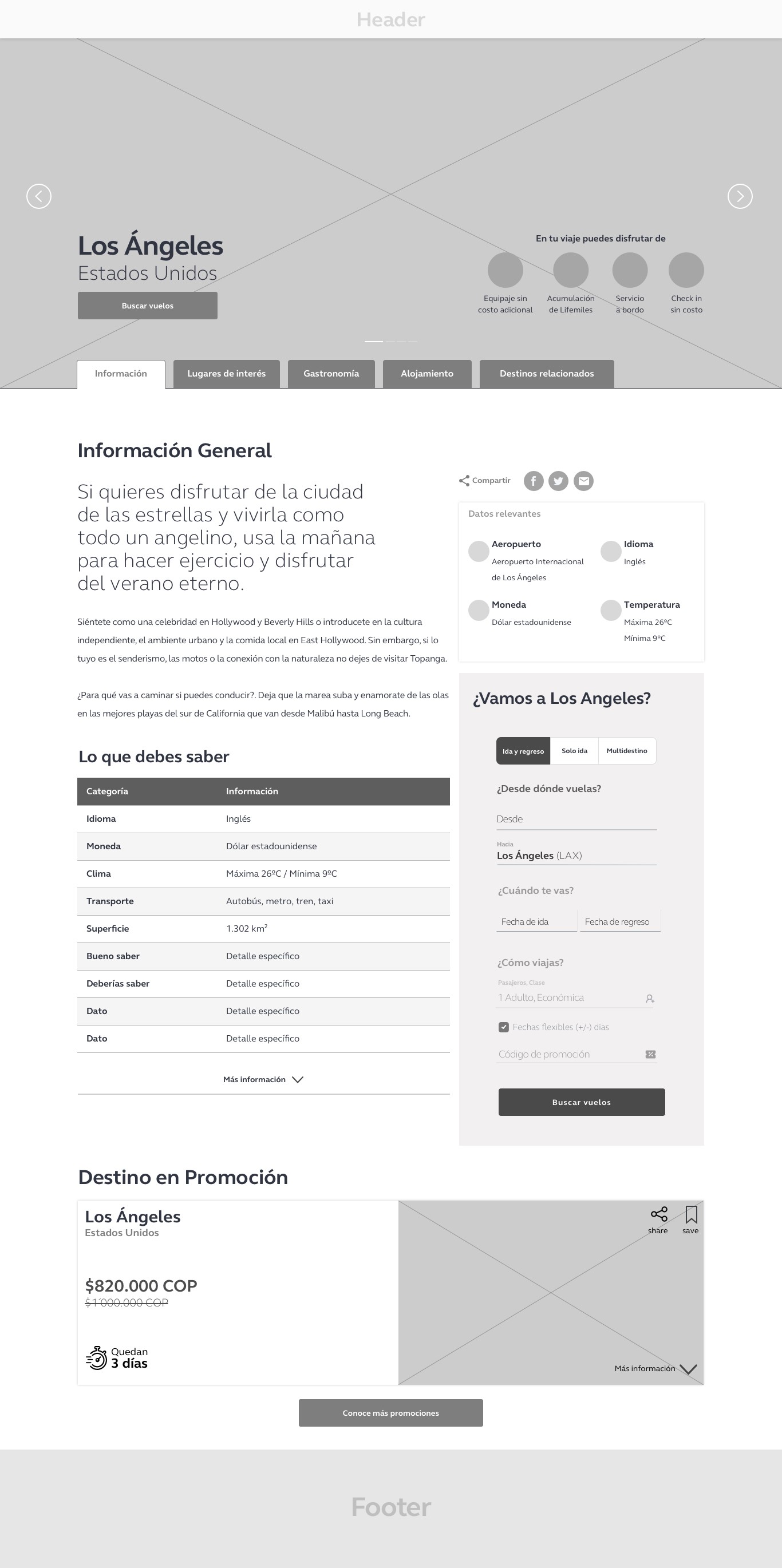
We designed the "new experience" of the main web pages, focusing on converting and inspiring travelers. We created a series of wireframes with all the interaction specifications for 3 breakpoints (Desktop, Tablet, Mobile).



Modular website
We designed responsive modules that could be reused throughout the website, with administration parameters to give freedom to the content team.


Redesign & Facelift
We identified the screens that required redesigning and a facelift of the new style guide and components. We also determined which screens to merge with other screens based on the new Information Architecture.



Delivery to Dev
We used Zeplin as the main tool to work with the development team, enabling us to track all feedback and changes from the client and the User Experience team.




Scope & Constraints
To design the website within the 6-month window, we had to focus on designing components and modules that complied with UX laws, accessibility, and usability rules. We left aside complex animations, several versions of the same module, and detailed documentation of each element.
230
final screens
23%
Increase conversion rate
+10
nationalities working
19
points of sale (POS)
Lessons Learned
Designing a complex website requires working closely with development teams to understand the scope and technical limitations. By doing so, we were able to design and build a high-quality product within the estimated time. We also learned that a modular design approach enables the content team to manage the website more efficiently and effectively, improving the user experience for customers.